이전 글 링크 - [prologue] 2019 부스트코스 에이스 합격! (안드로이드)
(요약 - 부스트코스 강의를의 단순 요약하는 것보다는, 실질적으로 프로젝트에 도움이 될 핵심포인트들과 꿀팁들 등을 위주로 작성하기로 하였다.)
< 게 시 글 목 차 >

- 프로젝트 2의 핵심 포인트 3가지 !
- 화면이 세로로 길기 때문에, ScrollView 를 활용해야 한다.
- 사용자의 터치에 적절한 반응을 할 수 있는 onClickListener, onTouchListener 작성하기
- ListView(RecyclerView)를 활용하여 '목록' 을 화면에 표현한다.
+ additional tips
- 한줄평 ListView에 들어갈 사용자 아이콘(Drawable) 그대로 만드는 방법(★★★)
- 평점(별점)을 표시할 RatingBar 사진과 똑같이 만들기(★)
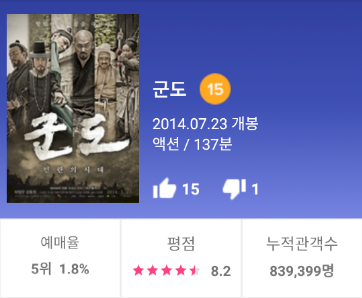
- 특정 색의 색상값을 알아내고 싶을 때 팁(위의 사진에서 '예매하기' 버튼의 배경색깔의 정확한 색상값을 알고싶어요!)
- 화면상단의 그라데이션 효과 주는 방법(★)
- 액션바에 표시되는 이름을 사진과 같이 '씨네마천국'으로 바꾸는 방법
*** 게시글이 길기 때문에 ctrl+f 로 원하는 부분을 찾아서 보자!
프로젝트 2 핵심 포인트 3가지 !
1. 화면이 세로로 길기 때문에, ScrollView를 활용해야 한다.
layout.xml에서 화면을 구성할 때, 뷰가 화면의 영역을 벗어나면 사용자에게 보이지 않는다.
이러한 경우에는 좌우 또는 상하로 사용자가 스크롤을 하며 화면의 모든 요소를 볼 수 있도록 해주어야 한다.
ScrollView를 활용하면 이를 쉽게 구현할 수 있다.
단순히 스크롤 하고 싶은부분을 <ScrollView></ScrollView> 태그로 감싸주면 되는데,
이때 주의하여야 할점은, <ScrollView>내에 들어갈 최상단의 Layout객체는 layout_height을 wrap_content로 해주어야 한다는 것이다.(좌우로 스크롤 하는경우에는 layout_weight이 해당된다.)
- 실제로 height속성을 match_parent값으로 줘버리면 안드로이드 스튜디오에서 경고문을 띄운다.
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
.....
</LinearLayout>
</ScrollView>
2. 사용자의 터치에 적절한 반응을 할 수 있는 onClickListener, onTouchListener 작성하기
사용자가 특정 View를 터치할 경우에, 사용자가 기대하는 적절한 반응을 하여야한다.
이를 구현하기 위해서는, 우선 layout.xml 파일에서 특정 뷰에게 id값을 부여한다.
<Button
android:id="@+id/button_review_see_all"
android:layout_width="match_parent"
android:layout_height="55dp"
... />다음,
해당 layout파일을 사용하는 Activity에서 해당 리소스를 찾은다음에, 걸맞는 onClickListener를 연결해준다.
// 우선 xml에서 id를 부여했던 button 뷰를 찾아낸다.
Button button = (Button)findViewById(R.id.button_review_see_all);
// 다음, onClickListner()를 연결시켜준다.
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 버튼이 눌렸을 때 실행될 코드를 여기에 작성한다!
// 예시) 버튼 클릭 시, 토스트 메시지 띄우기
//Toast.makeText(getApplicationContext(), "모두보기 선택", Toast.LENGTH_SHORT).show();
}
});여기서, onClickListner()를 연결시키는 코드가 처음보면 생소할 수 있는데,
굳이 위의 부분을 두 단계로 쪼개서 보여주자면,
// 우선 xml에서 id를 부여했던 button 뷰를 찾아낸다.
Button button = (Button)findViewById(R.id.button_review_see_all);
// (1) 우선 View.OnClickListener 객체를 생성한 다음,
View.OnClickListener listener = new View.OnClickListener() {
@Override
public void onClick(View view) {
// 버튼이 눌렸을 때 실행될 코드를 여기에 작성한다!
}
};
// (2) 단순히 button 객체에 리스너를 연결해주면 된다.
button.setOnClickListener(listener);이걸 굳이 이렇게? 싶을수도 있으나 혹시라도 코드이해에 도움이 될까해서 적어보았다.
3. ListView(RecyclerView)를 활용하여 '목록'을 화면에 표현한다.
리스트뷰와 리싸이클러뷰중 어떤 것을 사용하여도 프로젝트 진행에는 별 상관이 없지만,
요즘의 추세는 ListView보다는 RecyclerView를 쓰는것이다.
RecyclerView는 좌우스크롤도 지원하며, 메모리를 더 적게 사용하는 이점이 있다고한다.
처음 ListView 및 RecyclerView등의 리스트와 관련된 뷰를 사용하는데 복잡해서 이해하기 어려웠던 기억이 있다.
설명들을 아무리봐도 헷갈리기만하고, 내가 혼자서 저 코드를 외워서(?) 쓸 수 있을까 싶었는데,
몇번 따라 적으며 사용하다보니, 자연스럽게 이해가 되었다.
지금 시작하는 단계에서 더 자세히 설명을 적는것은 무의미하다고 생각한다.
그저 아 그렇구나, 하면서 코드를 따라 적다보면 곧 "뭐야 별거아니었네;" 하면서 머쓱할 것이다.
그러니 그냥 따라서 작성해보자!
prologue에서 말했듯이, 나는 강의의 내용을 요약하는 형식보다는,
프로젝트를 진행하며 어려웠던 부분들과 참고하면 좋은 팁들 등을 위주로 작성해나갈 것이고,
또한 리싸이클러뷰를 만드는 과정은 이미 강의에 깔끔하게 정리되어있기 때문에 링크만 남기고 넘어가도록 하겠다.
https://www.edwith.org/boostcourse-android/lecture/20492/
[LECTURE] 1) 리싸이클러뷰 : edwith
들어가기 전에 리스트뷰처럼 여러 개의 아이템을 한꺼번에 화면에 보여주고 싶은데 상하 스크롤이 아니라 좌우 스크롤일 때는 어떻게 해야 할까요? 리스트뷰는 상하 스크롤만을 지원합니다.... - 부스트코스
www.edwith.org
+ additional tips
1. 한줄평 ListView에 들어갈 사용자 아이콘(Drawable) 그대로 만드는 방법(★★★)

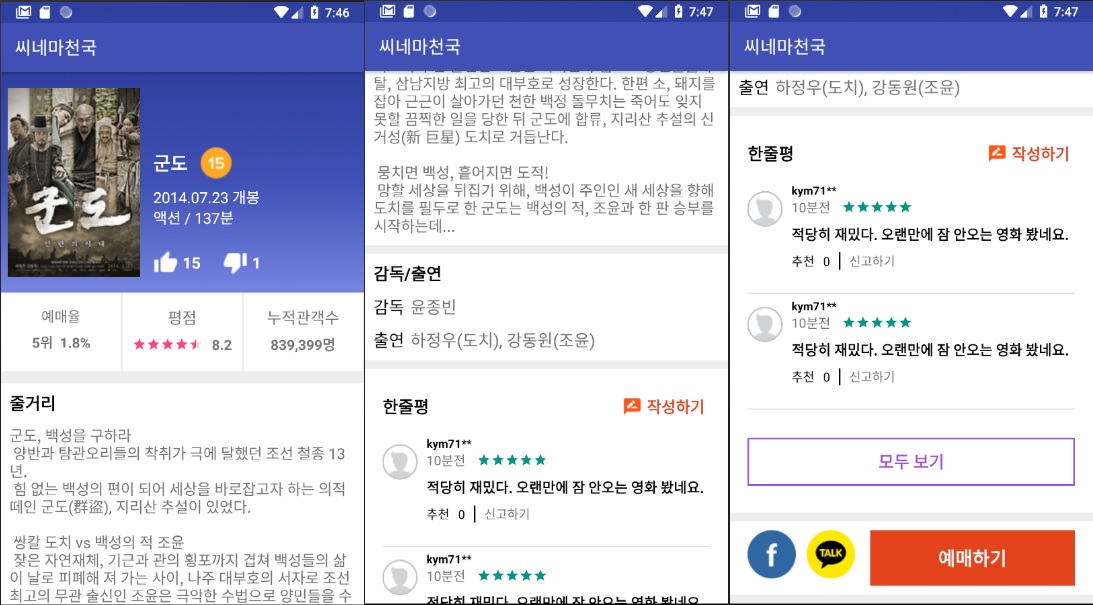
PJT2에서 한줄평 목록 부분에보면, 왼쪽과 같은 아이콘을 만들어야 한다.
하지만, 해당강의에서 제공되는 이미지는 원이 없는 사람이미지(오른쪽) 이다.
PJT2에서 가장 애먹었던 부분은 이 부분이었던것 같다.
해결한방법은 간단하게 말하면, 액자에 사진을 넣으면 투명하게 뚫린부분을 제외하고는 가려지는 것 처럼,
'액자'의 기능을 하는 View를 직접만들었다.
주어진 사람이미지 위에 덮어 씌워서 왼쪽이미지를 만들어 낼 수 있었다.
우선 액자의 기능을 하는 View를 만들었다. View 클래스를 상속받는 새로운 Java class를 만들었다.
이름은 원하는대로 정하면된다. 나는 CircularFrameView라고 했다.
package ...;
import ...;
/**
* 한줄평 RecyclerView에서 사용자 아이콘(user1.png)를 동그랗게 만들기 위해서 만든
* 가운데가 투명하게 비어있는, 동그란 모양의 프레임(액자 같은느낌) 역할을 할 수 있는 커스텀 View
*
* 기존 user1.png 위에 덮어씌워서 그림이 동그랗게 보이도록 한다.
*
* (참고: https://stackoverflow.com/questions/36763696/how-to-create-a-transparent-circle-inside-rectangle-shape-in-xml-in-android)
*
*/
public class CircularFrameView extends View {
private Paint mWhitePaint;
// Path객체를 생성하고, 이제 해당 객체를 통해 원하는 이미지를 만든다.
private Path mPath = new Path();
// 복붙
public CircularFrameView(Context context) {
super(context); initPaints();
}
// 복붙
public CircularFrameView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
initPaints();
}
// 복붙
public CircularFrameView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initPaints();
}
private void initPaints(){
mWhitePaint = new Paint();
mWhitePaint.setColor(getResources().getColor(R.color.color_user_icon_gray)); // 원의 색깔
mWhitePaint.setStrokeWidth(6); // 원의 두께
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPath.reset();
// 경로에 동그라미 추가
mPath.addCircle(canvas.getWidth()/2, canvas.getHeight()/2, canvas.getWidth()/2-4, Path.Direction.CW);
// 만약 색칠하면 원 안쪽에만 채우겠다!
mPath.setFillType(Path.FillType.INVERSE_EVEN_ODD);
canvas.clipPath(mPath);
// 원 안쪽에 '투명' 색?을 칠한다.
canvas.drawColor(Color.parseColor("#FFFFFF"));
mWhitePaint.setStyle(Paint.Style.STROKE);
// 위에서 작성한 내용대로 캔버스에 그림을 그린다. 그린 결과물이 우리가 만든 CircularFrameView 객체가 된다.
canvas.drawCircle(canvas.getWidth()/2, canvas.getHeight()/2, canvas.getWidth()/2-2, mWhitePaint);
}
}
이렇게 '액자'에 해당하는 View클래스를 만든 뒤, 이제 layout.xml파일에서 사용해주면 끗!
<RelativeLayout
android:layout_width="40dp"
android:layout_height="40dp">
<!-- 두 개의 이미지가 겹쳐서 보일 수 있도록 RelativeLayout 사용 -->
<!-- (1) 프로젝트에서 주어진 정사각형 사람 이미지-->
<ImageView
android:id="@+id/review_user_icon"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/user1" />
<!-- (2) 위에서 우리가 만든 가운데가 투명한 액자st View -->
<com.jakepark.boostcourseandroid1.CircularFrameView
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
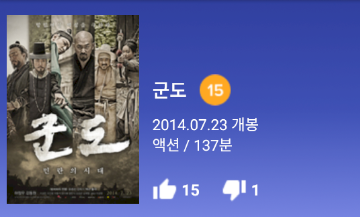
2. 평점(별점)을 표시할 RatingBar 사진과 똑같이 만들기(★)

단순히 xml파일에서 <RatingBar></RatingBar>를 사용하면 위 사진과 같이 작고귀여운 RatingBar가 만들어지지 않는다.
또한 처음 접하는 경우, 별의 개수 설정마저 생각처럼 되질 않는다.
이럴때는 style과 android:max, android:numStars, android:stepSize등을 설정해주면 된다.
<RatingBar
android:id="@+id/ratingBar"
style="?android:attr/ratingBarStyleSmall"
...
android:max="5"
android:numStars="5"
android:stepSize="0.1" />위와 같이 android에서 제공하는 attr/ratingBarStyleSmall 스타일을 가져다 사용하면 위처럼 작은 레이팅바를 사용할 수 있다!
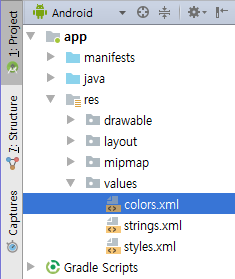
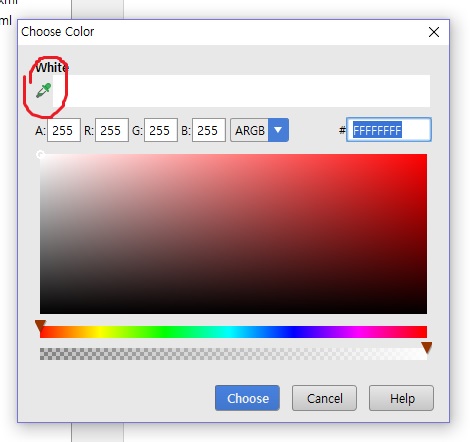
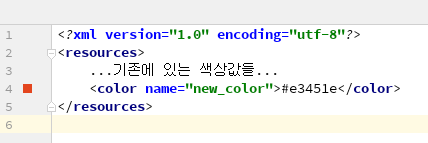
3. 특정 색의 색상값을 알아내고 싶을 때 팁
(위의 사진에서 '예매하기' 버튼의 배경색깔의 정확한 색상값을 알고싶어요!)







위와 같은 과정을 통하여 프로젝트를 진행할 때, 프로젝트 개요에서 주어지는 예시화면을 보고
버튼색깔, 배경색깔 등을 완벽히 똑같이 만들 수 있다.
4. 화면상단의 그라데이션 효과 주는 방법(★)

새로운 Drawable 리소스 파일을 만든 뒤, 위와같이 코드를 작성한다.
그라데이션에서 시작컬러, 끝나는컬러, 중간컬러 등을 정해준 뒤, 그라데이션의 모양을 정해줄 angle값을 준다.
생성한 뒤, 단순히 원하는 위치에서 android:background="@drawable/내가_만든_drawable_이름"
background 속성값으로 넣어주면, 해당 뷰는 그라데이션 효과의 배경을 가지게 된다.

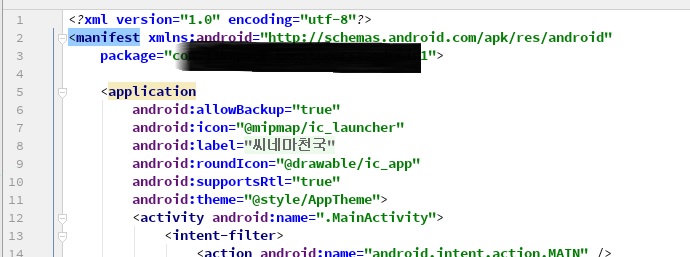
5. 액션바에 표시되는 이름을 사진과 같이 '씨네마천국'으로 바꾸는 방법

매우 간단하다.
app-manifests-AndroidManifest.xml 에 들어간 뒤,

android:label 값을 원하는 string값으로 지정해주면 완료!
이렇게 3가지의 핵심포인트와, 프로젝트를 진행함에 있어서 도움이 될만한 5가지 추가 tip 을
모두 정리해보았다!
위에서 정리한 내용을 잘 활용한다면, 부스트코스 프로젝트2 에서 예시로 준 어플리케이션 캡쳐화면과
동일하게 생긴 어플을 직접 만들 수 있다.

PJT2에서 예시로 준 화면과 똑같이 만들기 위해 정말 노력을 많이하였다.
굳이 똑같이 할 필요는 없었으나, 나와 같이 쓸데없는 것에 집착하는 이들에게 도움이 되길 바라며..
이만 끄읏
- third_floor
'프로그래밍 > [edwith-부스트코스] 안드로이드 프로그래밍' 카테고리의 다른 글
| [PJT4 : 영화목록과 바로가기 메뉴 ] 부스트코스 학습내용 정리 & tips (1) | 2019.08.29 |
|---|---|
| [PJT3 : 한줄평 화면 전환] 부스트코스 학습내용 정리 & tips (0) | 2019.08.11 |
| [prologue] 2019 부스트코스 에이스 합격! (안드로이드) (0) | 2019.08.05 |